build-the-project
- 先构建prompt,让 cursor 帮我创建项目
## 简介
本项目是一个浏览器插件的项目
此插件用来一键将已有文章发布到多个平台
## 任务
### 1. 创建项目
### 2. 创建插件
### 3. 创建插件的UI
### 4. 创建插件的逻辑
### 5. 创建插件的配置
### 6. 创建插件的发布
将这个作为输入输给 cursor 后
首先 cursor 会先自动完善我的 prompt:
## 简介
本项目是一个浏览器插件的项目
此插件用来一键将已有文章发布到多个平台
## 任务
### 1. 创建项目
- 创建 `manifest.json` 文件
- 创建项目目录结构
- 设置基本配置
### 2. 创建插件
- 实现插件的核心功能
- 创建后台脚本 (background script)
- 创建内容脚本 (content script)
### 3. 创建插件的UI
- 创建弹出窗口 (popup)
- 设计用户界面
- 实现基本交互功能
### 4. 创建插件的逻辑
- 实现文章内容提取
- 实现多平台发布功能
- 处理用户认证
### 5. 创建插件的配置
- 实现配置页面
- 保存用户设置
- 管理平台账号信息
### 6. 创建插件的发布
- 打包插件
- 提交到 Chrome Web Store
- 发布更新
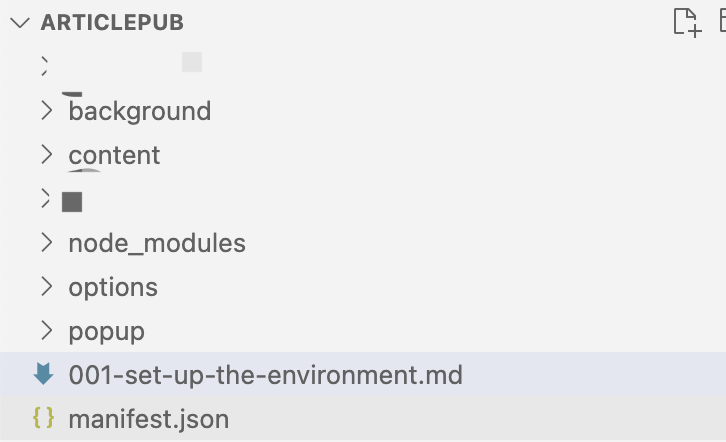
接着cursor会依次按照prompt 的内容创建文件和实现代码
很快初始版本就创建完成:

对于浏览器插件,我大概是知道流程的,
需要执行
npm install 以及 npm run build
生成 dist 文件夹来让浏览器加载插件
于是我们尝试执行: 发现报错了,我们直接将报错信息给到 cursor
(base) ➜ articlePub npm install
npm error code ENOENT
npm error syscall open
npm error path /Users/jie.xu/coding/zimeiti/articlePub/package.json
npm error errno -2
npm error enoent Could not read package.json: Error: ENOENT: no such file or directory, open '/Users/jie.xu/coding/zimeiti/articlePub/package.json'
npm error enoent This is related to npm not being able to find a file.
npm error enoent
npm error A complete log of this run can be found in: /Users/jie.xu/.npm/_logs/2025-01-11T03_00_24_063Z-debug-0.log
(base) ➜ articlePub npm run build
npm error code ENOENT
npm error syscall open
npm error path /Users/jie.xu/coding/zimeiti/articlePub/package.json
npm error errno -2
npm error enoent Could not read package.json: Error: ENOENT: no such file or directory, open '/Users/jie.xu/coding/zimeiti/articlePub/package.json'
npm error enoent This is related to npm not being able to find a file.
npm error enoent
npm error A complete log of this run can be found in: /Users/jie.xu/.npm/_logs/2025-01-11T03_00_38_262Z-debug-0.log
cursor 马上就帮我们修正
添加了 package.json等文件
我们再次运行
(base) ➜ articlePub npm run build
> article-publisher@1.0.0 build
> webpack --mode production
assets by status 17.6 KiB [cached] 7 assets
./popup/popup.js 10.7 KiB [built] [code generated]
./background/background.js 247 bytes [built] [code generated]
./content/content.js 386 bytes [built] [code generated]
./options/options.js 10.8 KiB [built] [code generated]
ERROR in unable to locate '/Users/jie.xu/coding/zimeiti/articlePub/assets' glob
webpack 5.97.1 compiled with 1 error in 1066 ms
发现又报错 说 assets 没有 这里需要弄一些图标的东西展示
我们再次直接把内容粘贴给 cursor
cursor 再次修改,增加了一些 svg 文件,让后可以通过命令把 svg 转化为png 作为图标
此时再次 build,会生成 dist 文件夹
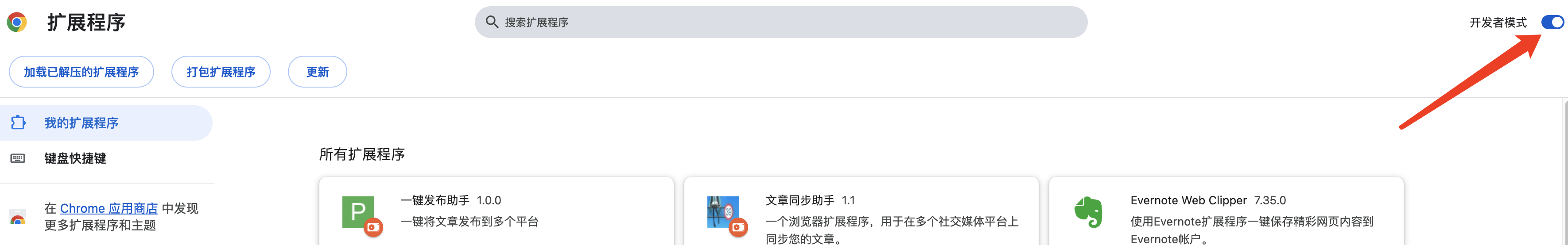
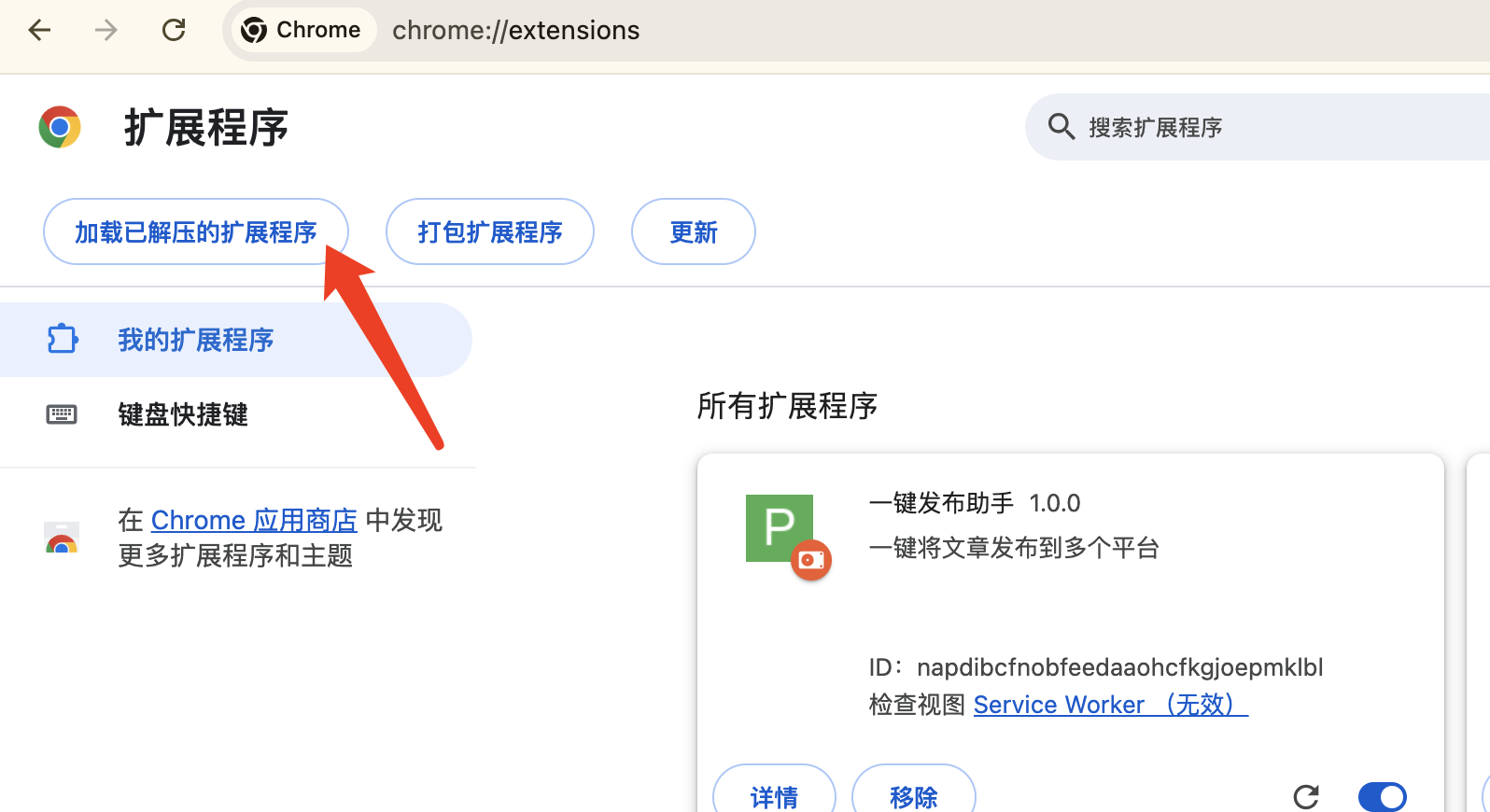
我们打开 chrome extensions
这里需要打开开发者模式

去添加这个文件夹

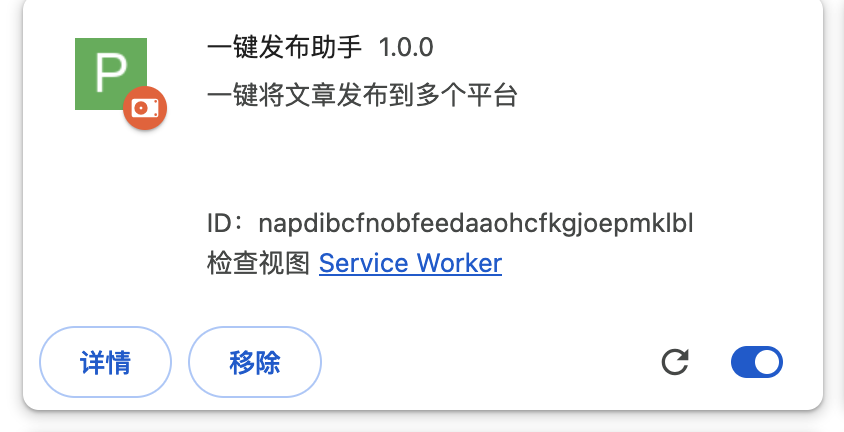
添加成功,打开插件开关

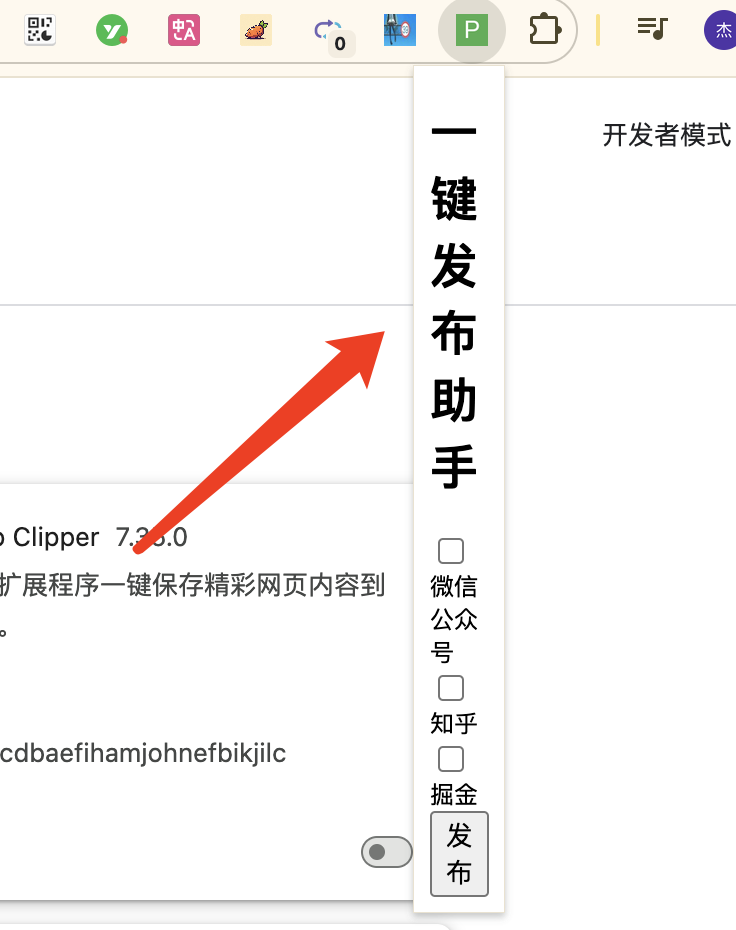
钉住这个插件后,点击一下
发现长得比较丑:

同理,我们继续新增一个 prompt 来修改样式:
## 任务简介
本任务是为了修改插件的UI,使其更加美观和实用。
## 任务详情
### 1. 添加三个tab
- 添加三个tab,分别是:`状态`、`账号`、`配置`
- 每个tab对应一个页面,页面内容为空
- 每个tab的样式和布局需要符合插件的整体风格
- 默认状态栏未激活的颜色可以是深灰色或者其他适合的,让字体颜色和背景颜色对比明显
### 2. 最下方有2个按钮
- 分别是 : `公众号联系作者+群`, `添加账号`
## 注意
- CSS文件需要引入到 `dist` 和 `popup` 中
再次编译
发现好了很多:
